[Grafana] variable 상단 고정시키기

그라파나 대시보드 상단에 variable이 있는데, 스크롤을 하면 보이지 않아 대시보드가 긴 경우 위아래로 왔다갔다 해야되는 불편함이 있다.
Sticky variable 같은 기능이 있나 좀 찾아봤다.
Dashboard: Fixed template variables in top of windows as you scroll · Issue #11166 · grafana/grafana
UI Feature request When scroll down page to view extra graphs, fixed template variables in top of windows.
이슈는 열려 있는데, 연결된 PR을 보니 닫혀 있다. 메인테이너의 말로는 대시보드 전체적인 리팩토링이 필요해, 현재 이 이슈는 우선순위가 낮아 일단 닫는다고 한다.
일단 현재로선 tampermonkey(탬퍼몽키)를 써서 브라우저 css를 좀 조정해주는 방법이 최선이다.
Tampermonkey를 이용한 css 수정
탬퍼몽키는 브라우저를 조작할 수 있는 확장이다.
먼저 브라우저에 맞는 Tampermonkey 확장을 설치한다. (https://www.tampermonkey.net/)
// ==UserScript==
// @name Grafana Sticky Variable Bar
// @namespace https://<YOUR GRAFANA BASE URL GOES HERE>/
// @version 0.6
// @description Makes the variable bar sticky in view and edit screens
// @author Alan Pippin
// @match https://<YOUR GRAFANA BASE URL GOES HERE>/*
// @require https://gist.github.com/raw/2625891/waitForKeyElements.js
// @grant GM_addStyle
// @run-at document-idle
// ==/UserScript==
function addCustomSearchResult (jNode) {
// Find variables wrappers
var viewVarwrap = document.getElementsByClassName('submenu-controls');
var viewDashboardwrap = document.getElementsByClassName('dashboard-container');
var editVarwrap = document.querySelector('div[class$="variablesWrapper"]');
// Find the navbar to move the variables wrapper into
var editNavbar = document.querySelector('div[aria-label="Panel editor content"');
// If we found the edit screen Navbar and Varwrap, do this
if(editVarwrap && editNavbar) {
for (var i = 0; i < viewVarwrap.length; i++) {
viewVarwrap[i].remove()
}
editNavbar.insertBefore(editVarwrap, editNavbar.firstChild)
} else if(viewVarwrap && viewDashboardwrap) {
// If we found the view screen Navbar and Varwrap, do this
var bgColor = window.getComputedStyle(document.body, null).getPropertyValue('background-color');
viewVarwrap[0].style.position = "fixed";
viewVarwrap[0].style.zIndex = 100;
viewVarwrap[0].style.width = "90%";
viewVarwrap[0].style.backgroundColor = bgColor;
viewVarwrap[0].style.top = "52px";
viewDashboardwrap[0].style.paddingTop = viewVarwrap[0].clientHeight+"px";
}
}
waitForKeyElements (".query-editor-row", addCustomSearchResult);
waitForKeyElements (".submenu-controls", addCustomSearchResult);그 다음, 위 스크립트를 탬퍼몽키에 추가한다 (출처)
// ==UserScript==
// @name Grafana Sticky Variable Bar
// @namespace <insert here url>
// @version 0.6
// @description Makes the variable bar sticky in view and edit screens
// @author gem85247
// @match <insert here url>/*
// @require https://gist.github.com/raw/2625891/waitForKeyElements.js
// @grant GM_addStyle
// @run-at document-idle
// ==/UserScript==
function GM_addStyle(css) {
const style = document.getElementById("GM_addStyleBy8626") || (function() {
const style = document.createElement('style');
style.type = 'text/css';
style.id = "GM_addStyleBy8626";
document.head.appendChild(style);
return style;
})();
const sheet = style.sheet;
sheet.insertRule(css, (sheet.rules || sheet.cssRules || []).length);
}
GM_addStyle ( `
section[aria-label="Dashboard submenu"] {
position: fixed;
top: 81px;
left: 0;
z-index: 999999;
width: 100%;
display: flex;
padding: 8px 8px 0px 16px;
-webkit-box-align: center;
align-items: center;
box-shadow: rgb(0, 0, 0) 0px 0.6px 1.5px, rgba(0, 0, 0, 0.4) 0px 2px 4px, rgba(0, 0, 0, 0.23) 0px 5px 10px;
background: rgb(24, 27, 31);
}
` );
GM_addStyle ( `
div.scrollbar-view > div > div{
margin-top: 40px;
}
` );그라파나 최신 버전(아마 10 이상)이면 위 스크립트를 추가한다. (출처)
스크립트를 추가할 때, @namespace, @match를 이 스크립트를 적용할 그라파나 주소로 수정한다.

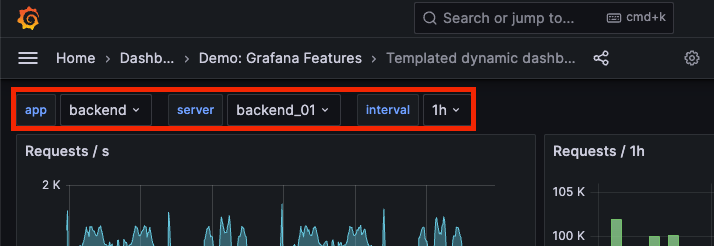
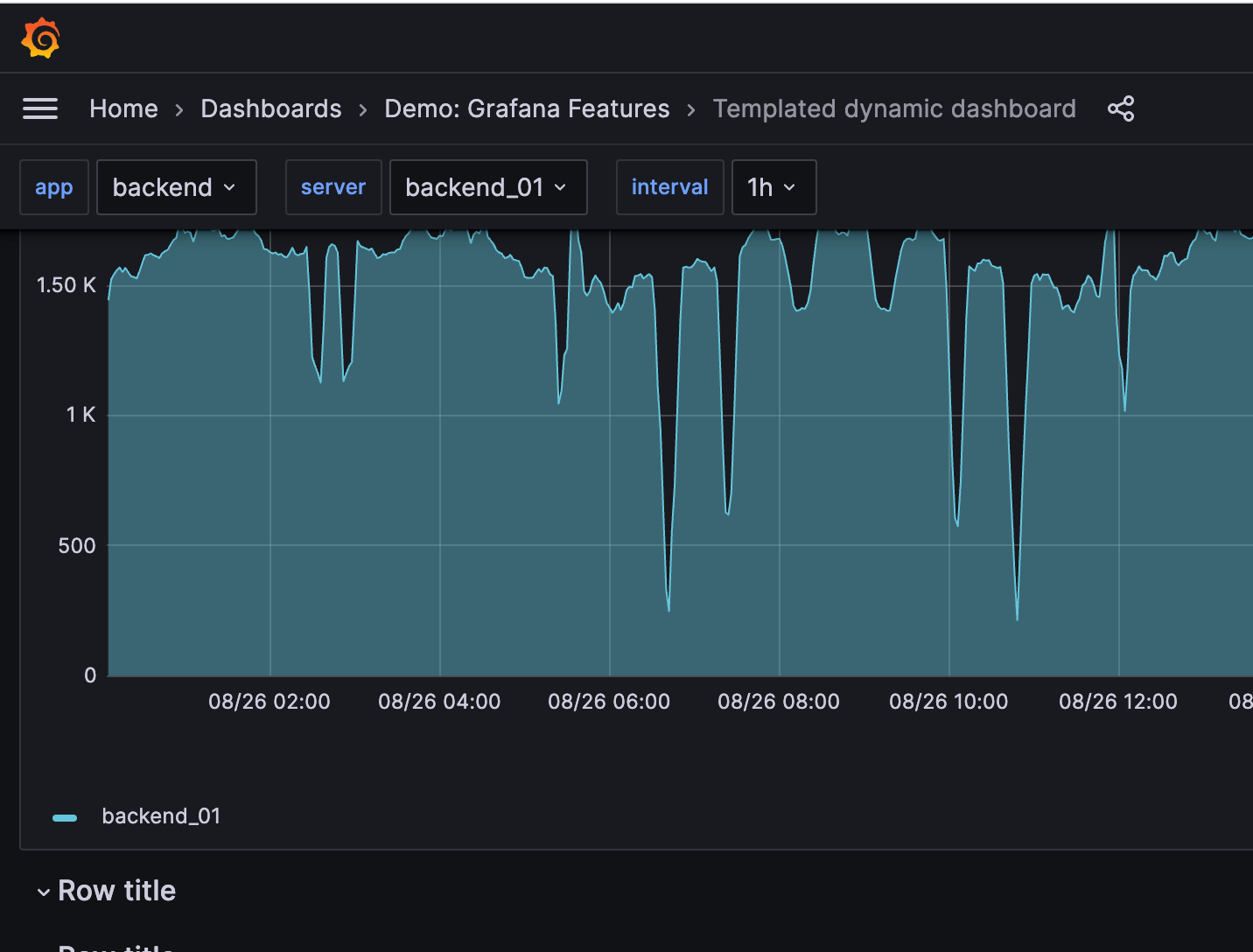
잘 적용되었으면 위처럼 variable이 상단에 고정이 된다

현재 적용중인 유저 스크립트 수는 뱃지 숫자로 확인할 수 있다

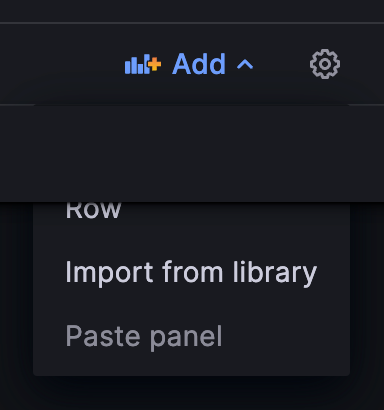
좀 아쉬운 점은 패널, Row 추가하는 부분이 이렇게 가려져 보인다.
필요할 때마다 껐다 켜야 하는 불편함이 좀 있다.
주의사항
⚠️
One important warning in advance: Malicious scripts can violate your privacy and act on your behalf!
You should only install scripts from sources you trust.
You should only install scripts from sources you trust.
탬퍼몽키에는 신뢰할 수 있는 스크립트만 추가해야 한다.
위에 올린 스크립트들은 단순 css 수정밖에 없기 때문에 안심하고 추가해도 된다.