라프텔 댓글 숨기기 (ViolentMonkey)

애니 보는데 댓글이 자꾸 거슬려서 댓글을 숨기는 방법을 좀 찾아봤는데, 댓글 숨기기/끄기 기능은 앱에서만 지원된다고 한다.
그래서 그냥 유저스크립트(UserScript)를 짰다.
설치 방법
1) ViolentMonkey 설치
브라우저에서 UserScript를 돌릴 수 있도록 해주는 확장 프로그램을 설치해야 한다. 나는 ViolentMonkey(바이올런트 몽키)를 사용한다. TamperMonkey도 (아마도) 동작할거라 생각한다
아래는 브라우저별 ViolentMonkey 확장 설치 링크다
- Chrome Web Store: https://chrome.google.com/webstore/detail/violent-monkey/jinjaccalgkegednnccohejagnlnfdag
- Firefox AMO: https://addons.mozilla.org/firefox/addon/violentmonkey/
- Microsoft Edge Addons: https://microsoftedge.microsoft.com/addons/detail/eeagobfjdenkkddmbclomhiblgggliao
- GitHub Release (etc): https://github.com/violentmonkey/violentmonkey/releases
사파리는 아마도 https://github.com/quoid/userscripts 요걸 설치하면 될 것 같다
2) 라프텔 댓글 숨기기 스크립트 설치 (GreasyFork 이용)
스크립트 설치는 여러 방법이 있는데, GreasyFork(그리시 포크)를 이용해보겠다
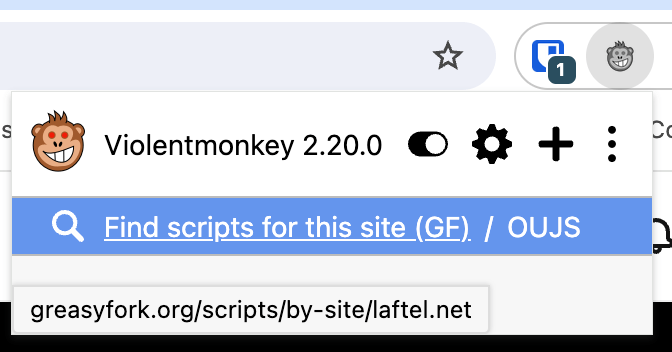
먼저 라프텔 홈페이지에 접속 후, 우측 위 확장 프로그램 탭에서 ViolentMonkey 아이콘을 클릭한다 (없으면 퍼즐모양 아이콘 눌러본다)
그 다음, "Find scripts for this site (GF)"를 누른다.

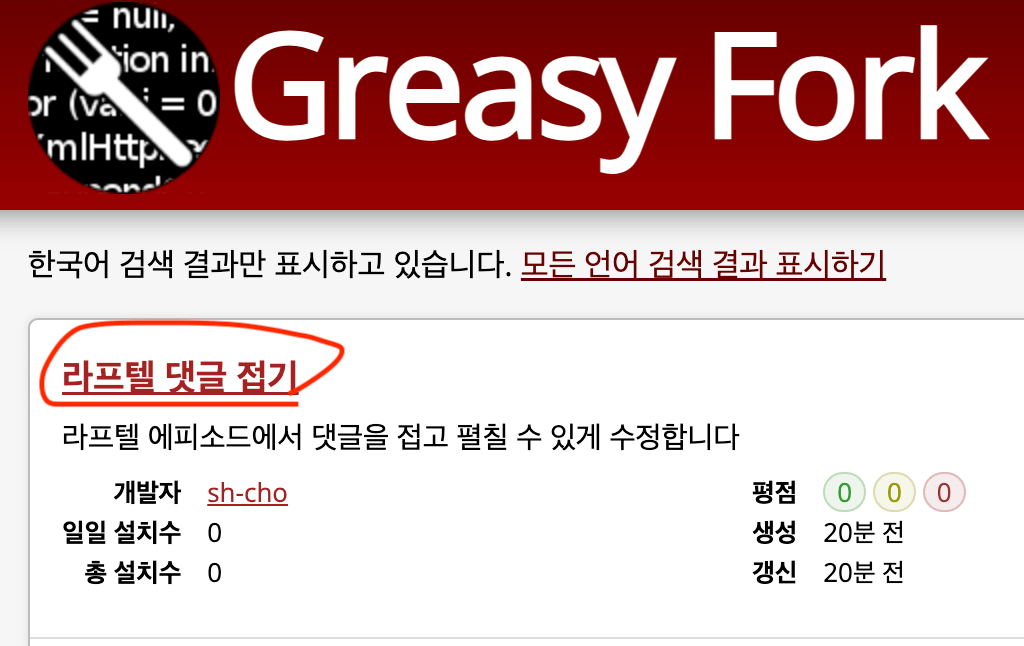
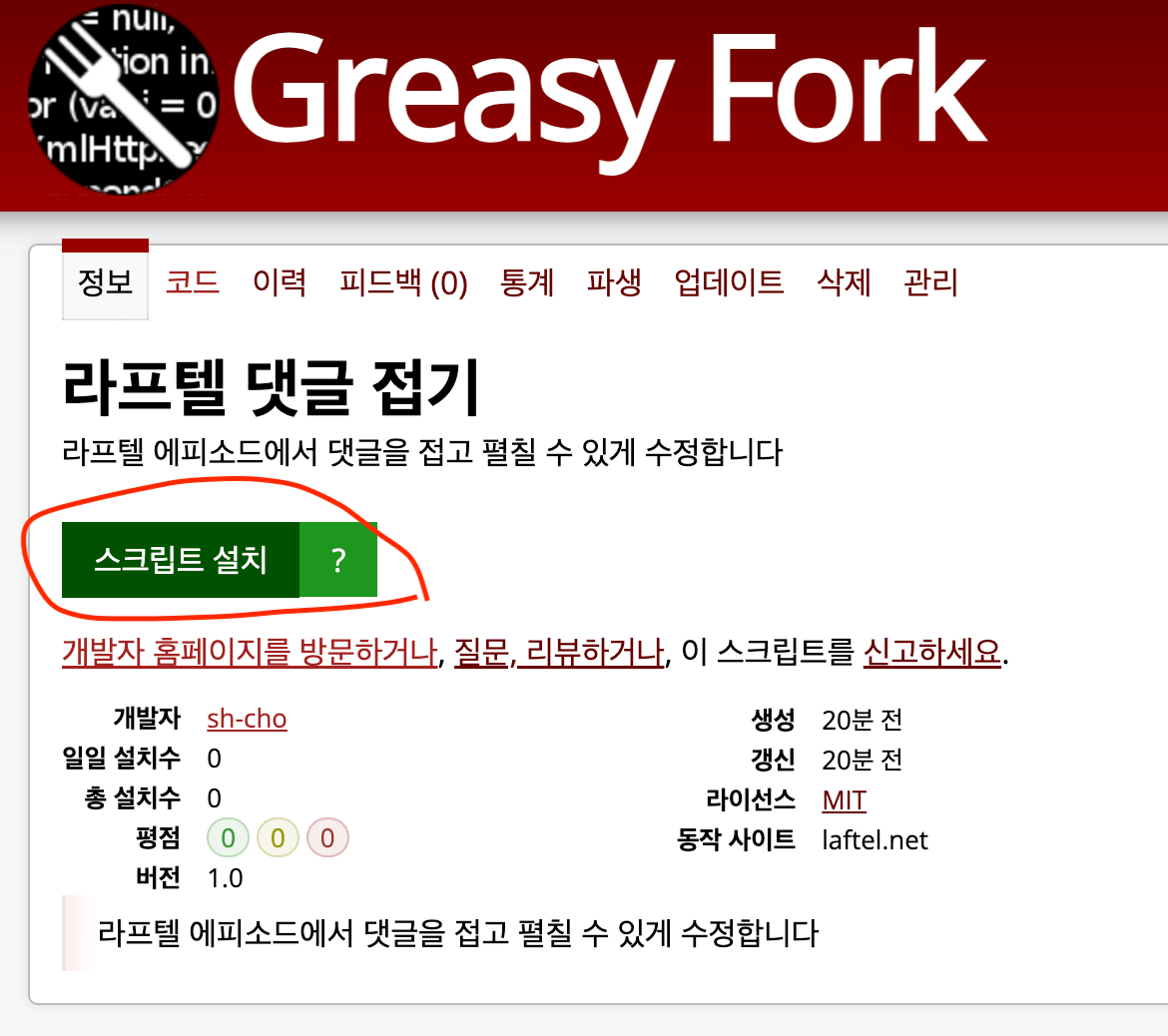
그 다음, "라프텔 댓글 접기" 클릭한다

그 다음, "스크립트 설치"를 누른다

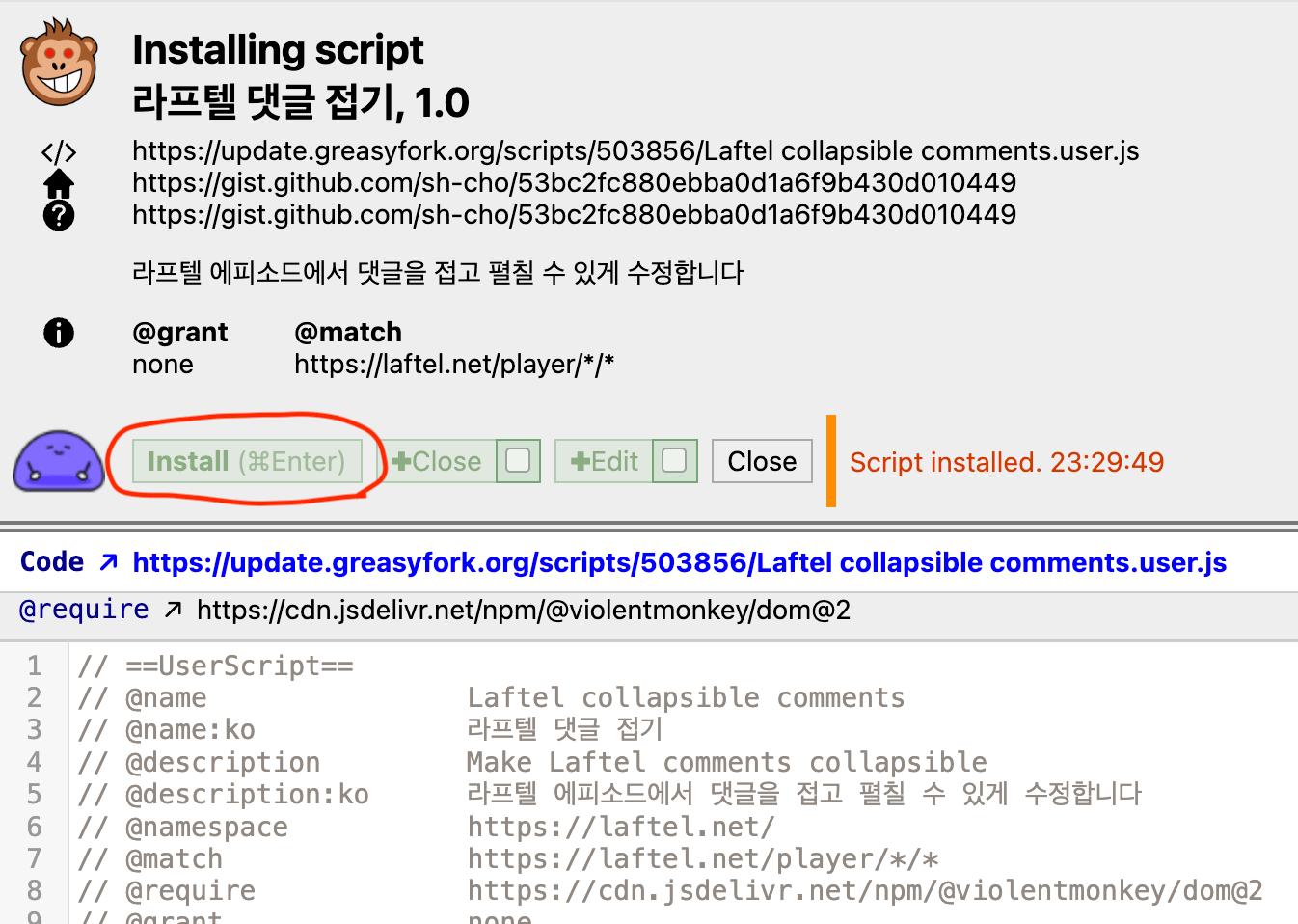
그럼 이런 페이지가 나오는데, "Install" 버튼을 누른다.

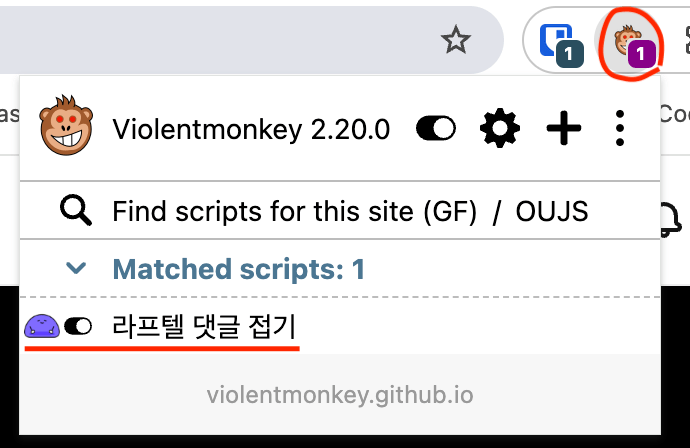
이제 라프텔 애니 플레이어 페이지에 들어가면 이런 식으로 ViolentMonkey 확장에 보라색 1 아이콘이 추가되고, 클릭하면 스크립트가 활성화된 것이 보일 것이다.

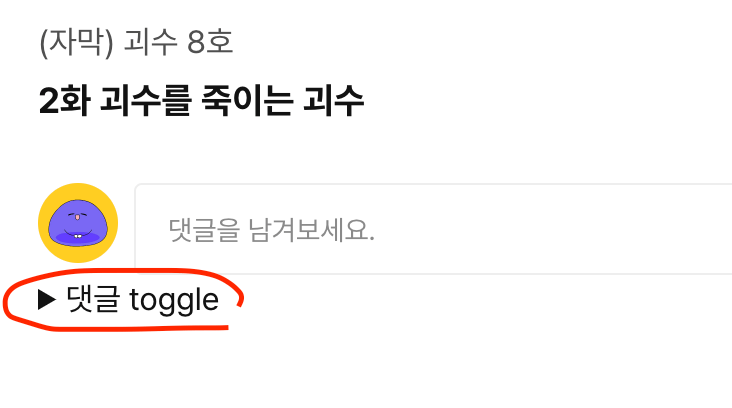
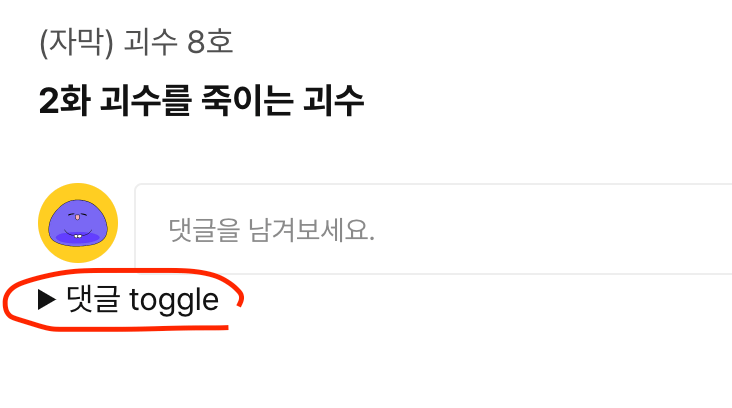
적용 예시
누르면 펼쳐진다. 기본은 접혀져있다

소스코드
gist에 올려놨다
Make Laftel comments collapsible. Userscript for Violentmonkey (tamplermonkey, etc.)
Make Laftel comments collapsible. Userscript for Violentmonkey (tamplermonkey, etc.) - laftel-collapsible-comments.user.js

// ==UserScript==
// @name Laftel collapsible comments
// @name:ko-KR 라프텔 댓글 접기
// @description Make Laftel comments collapsible
// @description:ko-KR 라프텔 에피소드에서 댓글을 접고 펼칠 수 있게 수정합니다
// @namespace https://laftel.net/
// @match https://laftel.net/*
// @require https://cdn.jsdelivr.net/npm/@violentmonkey/dom@2
// @grant none
// @icon https://static.laftel.net/favicon.ico
// @version 1.2
// @author Seonghyeon Cho
// @updateURL https://gist.github.com/sh-cho/53bc2fc880ebba0d1a6f9b430d010449/raw/laftel-collapsible-comments.user.js
// @downloadURL https://gist.github.com/sh-cho/53bc2fc880ebba0d1a6f9b430d010449/raw/laftel-collapsible-comments.user.js
// @homepageURL https://gist.github.com/sh-cho/53bc2fc880ebba0d1a6f9b430d010449
// @supportURL https://gist.github.com/sh-cho/53bc2fc880ebba0d1a6f9b430d010449
// @license MIT
// ==/UserScript==
'use strict';
// url should be like https://laftel.net/player/12345/12345
const regex = /https:\/\/laftel\.net\/player\/\d+\/\d+/;
/**
* Check whether the node is a comment section.
* The node must have a header and a div with id 'comment-count'.
*
* @param {HTMLElement} node the node to check
* @returns {boolean} true if the node is a comment section, false otherwise
*/
function isCommentSection(node) {
if (!node) return false;
if (!node.querySelector('header')) return false;
if (!node.querySelector('div#comment-count')) return false;
return true;
}
/**
* Make section node collapsible.
*
* @param {HTMLElement} section the section node to wrap
*/
function wrapSection(section) {
// check current url is player
if (!regex.test(location.href)) return;
// prevent multiple wrapping
if (section.dataset.collapsible) return;
section.dataset.collapsible = "true";
// check if the node is a comment section
if (!isCommentSection(section)) return;
const details = document.createElement('details');
const summary = document.createElement('summary');
summary.textContent = '댓글 toggle';
section.parentNode.insertBefore(details, section);
details.appendChild(summary);
details.appendChild(section);
}
VM.observe(document.body, () => {
const node = document.querySelector('section');
if (node) {
wrapSection(node);
// no return
}
});
간단할 줄 알았는데.. 여러번 수정을 거쳤다.
아무튼 이제 아마도 모든 상황에서 댓글이 잘 숨겨질거라 생각된다.